Preliminary layouts constructed to clarify and determine the initial flow of pages within the website.
As a web designer, I believe that wireframing is a crucial step in the design process. It allows me to plan out the structure and layout of a website before diving into the more detailed visual design elements. When working with a client, wireframing is especially important as it provides a clear and concise way to communicate the proposed structure of the website. This helps to ensure that we are on the same page before moving forward with the design. By utilizing wireframes it enables a plan for healthy UX/UI design, and allows changes to the structure of the site without getting bogged down by details like colors and images. This saves time and helps to ensure that the final product meets the client's needs and goals. I take great care in designing wireframes that are easy to understand and navigate, creating a solid foundation for the website's design and development.
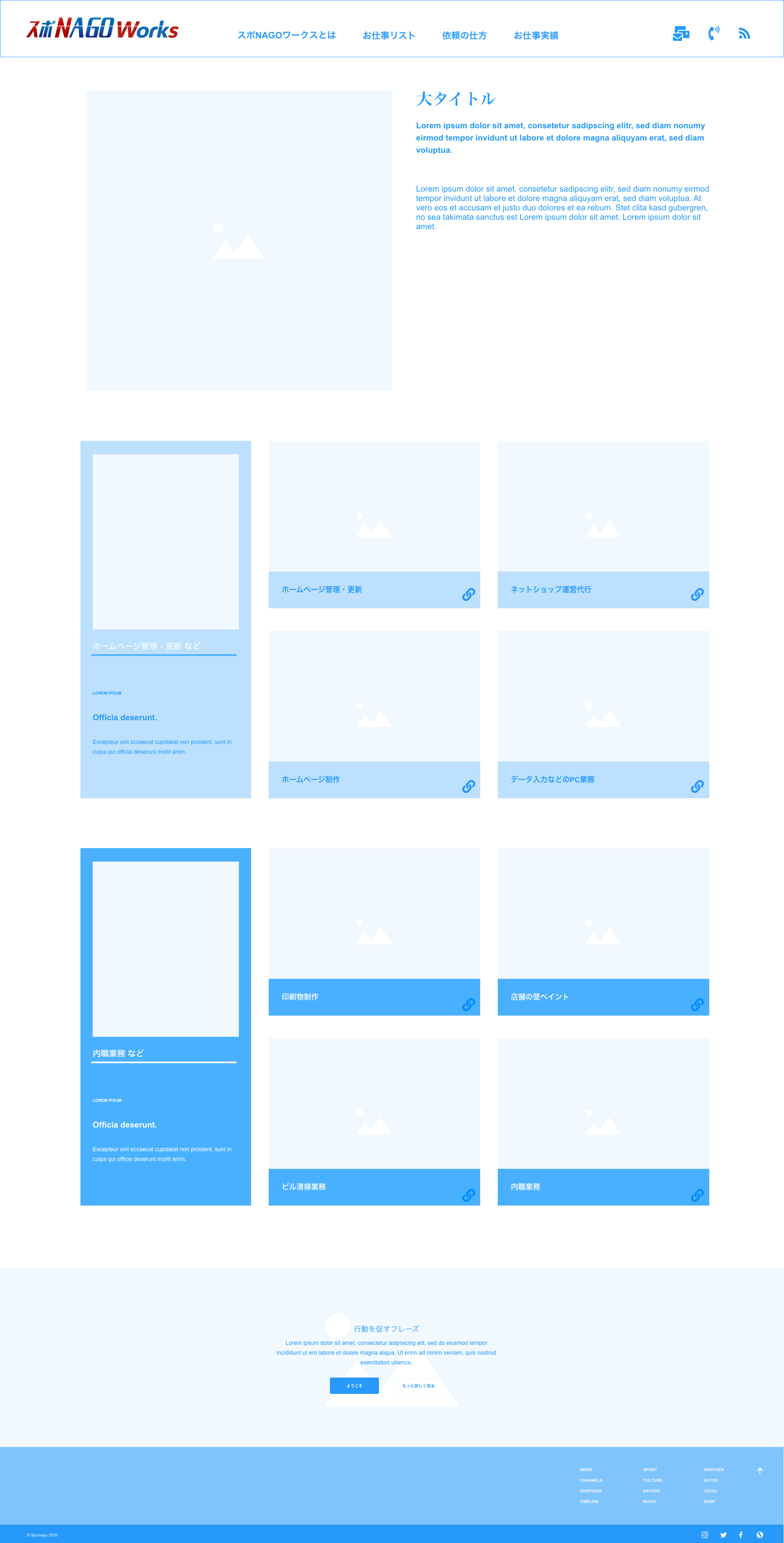
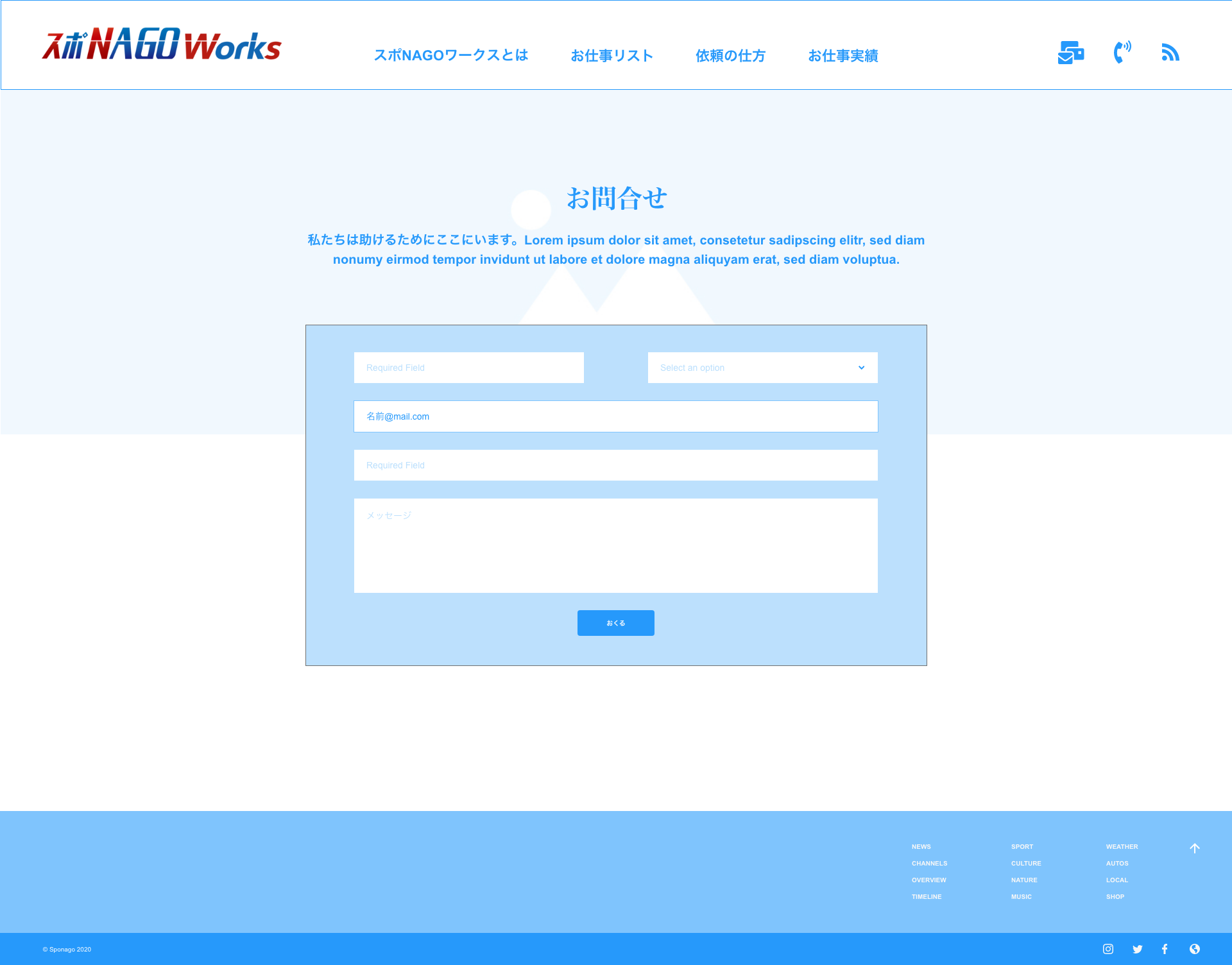
Hi-fidelity Wireframes



All wireframes were built using Adobe XD.
Wireframe walkthrough
Enjoy a typical tour of an initial wireframe created for a website redesign.
Building out the wireframes integrating moodboard options
Advancing the build
The process of transforming a website from wireframe to a fully built-out design is an exciting journey. Once the wireframe is approved, the design elements and graphics start to take shape. The overall look and feel of the website begins to emerge as the visual elements such as color palettes, typography, and images are introduced. The process of selecting the right design elements is a delicate balance between aesthetics and functionality. As the design progresses, it is important to keep the user experience in mind and ensure that the website is easy to navigate and use. This stage of the process requires close collaboration between the designer and the development team to ensure that the website is built out to meet the desired design specifications. As the website takes shape, it becomes a tangible representation of the client's vision and objectives, and it's always rewarding to see it come to life.